Beste All-in-One Addons für Elementor
ElementsKit Gutscheincode – 2025
ElementsKit ist ein umfassendes Elementor-Addon, das von Wpmet entwickelt wurde, um die Funktionalität und Anpassungsmöglichkeiten von WordPress-Websites zu verbessern.
Bis zu 74% RABATT
No Coupon Available

Inhaltsverzeichnis
über
Gründer: M. Ataur Rahman
Webseite: wpmet.com
Gemeinschaft: Facebook Group

Was ist ElementsKit?
Sehen Sie sich die ElementsKit Gutscheincodes, Rabatte, Promo-Codes & Preispläne unten an.
ElementsKit ist ein umfassendes Elementor-Addon, das von Wpmet entwickelt wurde, um die Funktionalität und Anpassungsmöglichkeiten von WordPress-Websites zu verbessern. Mit über 1 Million Nutzern bietet ElementsKit eine modulare Architektur, die es Benutzern ermöglicht, nur die Funktionen zu aktivieren, die sie benötigen, wodurch die Website-Leistung durch die Eliminierung unnötiger “Bloat” optimiert wird.
Eines der herausragenden Merkmale von ElementsKit ist seine umfangreiche Bibliothek an Designelementen. Benutzer haben Zugriff auf über 791 vorgefertigte Sektionen und über 98 vollständig anpassbare vorgefertigte Vorlagen, die eine schnelle Website-Entwicklung ermöglichen, ohne von Grund auf neu gestalten zu müssen. Diese Vorlagen sind auf verschiedene Branchen und Nischen zugeschnitten und gewährleisten Vielseitigkeit und Anpassungsfähigkeit.
ElementsKit enthält auch fortschrittliche Tools wie den Header & Footer Builder, Mega Menu Builder und Widget Builder, die Benutzern die Flexibilität bieten, mühelos benutzerdefinierte Header, Footer und Widgets zu erstellen. Zusätzliche Funktionen wie Conditional Content, Cross-Domain Copy Paste und Advanced Parallax-Effekte verbessern das Benutzererlebnis weiter und ermöglichen dynamische und interaktive Website-Designs.
Das Plugin bietet über 90 Widgets und Erweiterungen, darunter Elemente wie Akkordeons, Tabs, soziale Icons, Kundenlogos, Countdown-Timer, FAQs, Preistabellen, Testimonials und mehr. Diese Widgets sind vollständig anpassbar, sodass Benutzer ihre Websites an spezifische Anforderungen anpassen können.
ElementsKit ist sowohl mit der kostenlosen als auch mit der Pro-Version von Elementor kompatibel und somit für eine Vielzahl von Benutzern zugänglich. Seine benutzerfreundliche Oberfläche und der umfangreiche Funktionsumfang machen es zu einem wertvollen Werkzeug für jeden, der eine WordPress-Website erstellen oder verbessern möchte.
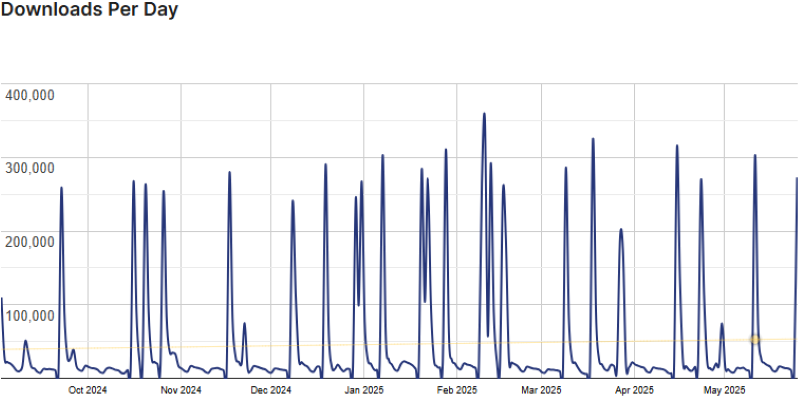
ElementsKit Nutzungsstatistik

Hauptfunktionen von ElementsKit
Hier sind einige wichtige Funktionen von ElementsKit, die Sie kennen sollten:
- Header & Footer Builder: Gestalten und passen Sie Header und Footer visuell mit Elementor an, ohne Code schreiben zu müssen.
- Mega Menü Builder: Erstellen Sie fortschrittliche horizontale oder vertikale Mega-Menüs mit Drag-and-Drop-Funktionalität.
- Conditional Content: Inhalte basierend auf Benutzerrollen, Geräten, Zeit und anderen Bedingungen anzeigen oder ausblenden.
- Cross-Domain Copy Paste: Elementor-Designs mit einem Klick von einer Website kopieren und in eine andere einfügen.
- Advanced Sticky Options: Sektionen, Spalten oder Widgets mit präziser Kontrolle über das Verhalten “sticky” machen.
- Image Masking: Benutzerdefinierte Formen und Masken auf Bilder anwenden für einzigartige Designeffekte.
- Widget Builder: Benutzerdefinierte Elementor-Widgets direkt vom Dashboard aus erstellen, ohne zu codieren.
- Advanced Parallax Effekte: Interaktive Parallax-Animationen hinzufügen, die durch Scrollen, Mausbewegung oder Neigung ausgelöst werden.
- Advanced Tooltip: Visuell ansprechende und interaktive Tooltips erstellen, um das Benutzererlebnis zu verbessern.
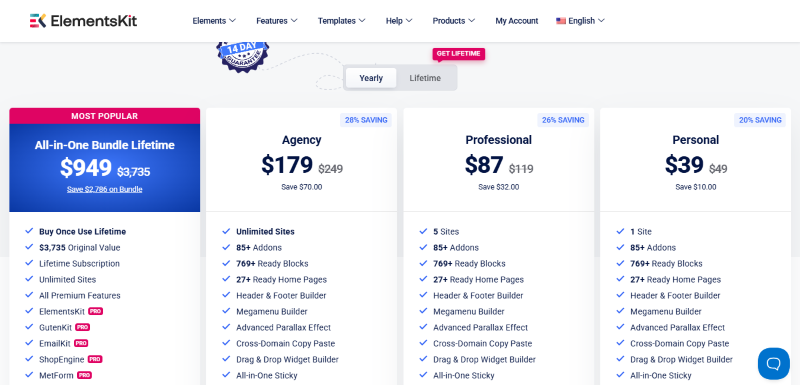
ElementsKit Gutscheincodes, Rabatte und Preispläne
ElementsKit hat einen sehr übersichtlichen Preisplan.
| Personal | Professional | Agency |
$39/Jahr |
$87/Jahr |
$179/Jahr |
| 1 Website 85+ Addons 769+ fertige Blöcke 27+ fertige Homepages Header & Footer Builder Megamenu Builder Erweiterter Parallax-Effekt Cross-Domain Copy Paste Drag & Drop Widget Builder All-in-One Sticky Popup Modal Builder Conditional Content Image Masking Particles Social Feeds 1 Jahr Support & Updates |
5 Websites 85+ Addons 769+ fertige Blöcke 27+ fertige Homepages Header & Footer Builder Megamenu Builder Erweiterter Parallax-Effekt Cross-Domain Copy Paste Drag & Drop Widget Builder All-in-One Sticky Popup Modal Builder Conditional Content Image Masking Particles Social Feeds 1 Jahr Support & Updates |
Unbegrenzte Websites 85+ Addons 769+ fertige Blöcke 27+ fertige Homepages Header & Footer Builder Megamenu Builder Erweiterter Parallax-Effekt Cross-Domain Copy Paste Drag & Drop Widget Builder All-in-One Sticky Popup Modal Builder Conditional Content Image Masking Particles Social Feeds 1 Jahr Support & Updates |
ElementsKit Rabatte
Für ElementsKit ist ein Rabatt von bis zu 74% verfügbar.
ElementsKit Lifetime Deals
Es sind drei Lifetime-Angebote für ElementsKit verfügbar, darunter das All-in-One Bundle Lifetime.
- Holen Sie sich das All-in-One Bundle Lifetime für $949
$3.735 - Holen Sie sich 1 Website für $119
$147 - Holen Sie sich 5 Websites für $259
$357 - Holen Sie sich unbegrenzte Websites für $489
$747
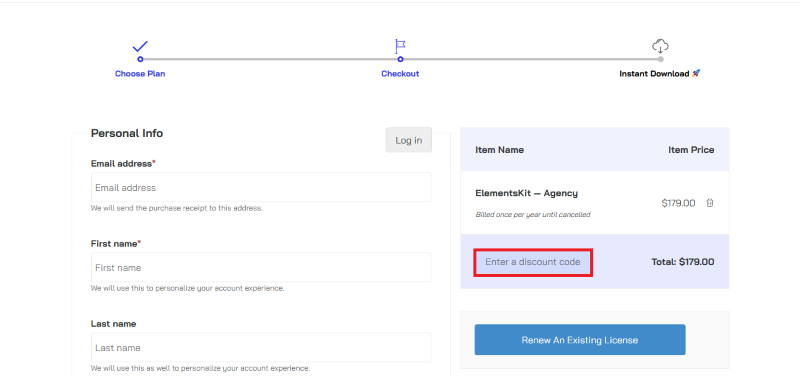
Wie löst man den ElementsKit Gutscheincode ein?
Schritt 1: Gehen Sie zur Preisseite und wählen Sie den Plan aus, den Sie kaufen möchten.

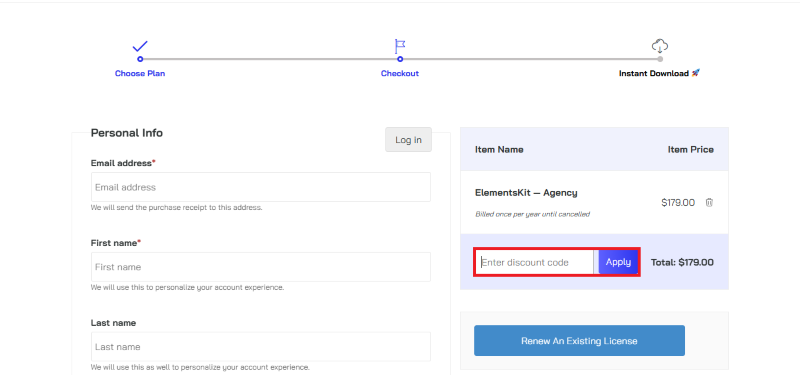
Schritt 2: Klicken Sie auf der ElementsKit-Kaufseite auf „Rabattcode eingeben“

Schritt 3: Fügen Sie den Rabattcode in das Feld ein und klicken Sie auf „Anwenden“, um den Rabatt zu erhalten.

Wie installiert man das ElementsKit Plugin auf WordPress?
Schritt 1: Besuchen Sie die ElementsKit-Website, wählen Sie die Pro- oder kostenlose Version und laden Sie das Plugin herunter. Sie erhalten das Plugin möglicherweise als Zip-Datei in Ihrer E-Mail oder an anderer Stelle.
Schritt 2: Melden Sie sich bei Ihrem WordPress-Dashboard an.
Schritt 3: Navigieren Sie zu Plugins > Neu hinzufügen
Schritt 4: Klicken Sie auf Plugin hochladen und wählen Sie die von Ihnen heruntergeladene ElementsKit-ZIP-Datei aus.
Schritt 5: Klicken Sie auf Jetzt installieren.
Schritt 6: Nach der Installation gehen Sie zu Plugins > Installierte Plugins und aktivieren Sie ElementsKit.
Schritt 7: Befolgen Sie die Anweisungen, um die anfänglichen Einstellungen von ElementsKit nach der Aktivierung zu konfigurieren. Das Plugin ist nun zur Nutzung konfiguriert.
Für wen ist dieses Produkt gemacht?
Dieses Produkt ist gemacht für:
- Website-Betreiber
- Agenturen
- Kleine Unternehmen
- Entwickler
- Freiberufler
- Bildungseinrichtungen
ElementsKit Alternativen
Hier sind einige Alternativen zum ElementsKit-Plugin.
- Unlimited Elements
- Happy Addons
- The Plus Addons
| Produktname | The Plus Addons | Happy Addons | Unlimited Elements |
| Anzahl der Websites | 100.000+ | 400.000+ | 300.000+ |
Was ElementsKit Kunden sagen
„Dieses Plugin leistet alles, was man braucht. Ich habe viele verschiedene Formular-Builder, insbesondere für Elementor, ausprobiert, und dieser ist bei weitem der beste.
Das ist aus Qualitätsperspektive, aber aus Supportsicht erhält dieses Plugin problemlos sechs Sterne. Sehr reaktionsschnell & bereit, alles zu tun, um ihr Produkt zu verbessern & Ihre Bedürfnisse zu erfüllen.
Holen Sie sich Premium… es lohnt sich.“
Wir würden uns über Ihre Gedanken und Meinungen zu ElementsKit freuen. Teilen Sie Ihre Erfahrungen und Erkenntnisse in den Kommentaren unten mit.
Das könnte Ihnen auch gefallen

Masteriyo Gutscheincode – 2025

SolidWP Gutscheincode – 2025





